get 500+ free images, templates & marketing strategies! You're one click away, Don't Miss It.
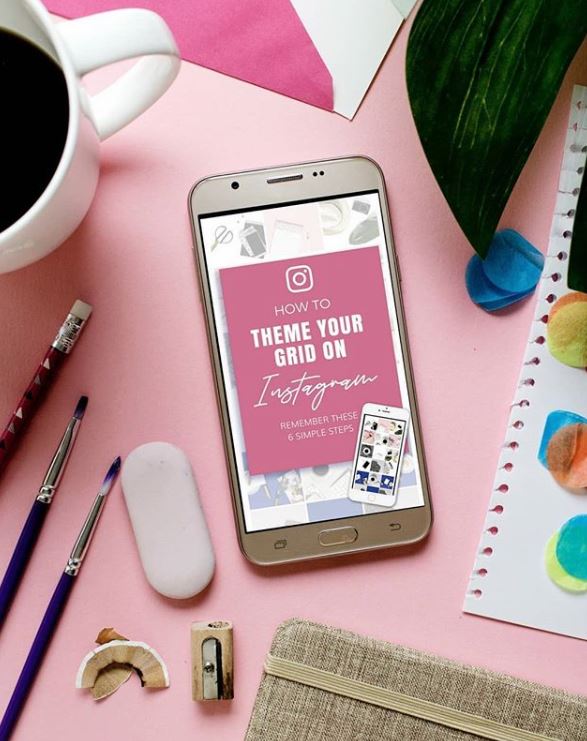
How to create a mockup on any screen
This post may contain affiliate links. Please read the disclaimer

As a digital product creator, I know what value a mockup has for displaying and conveying your products to potential customers. But, mockups aren’t only for mocking up graphics or photos you make and sell.
** Be sure to scroll all the way down for the full video tutorial***
Mockups can be used for a number of things:
They can be helpful in teaching a visual concept.
To display your website on a professional / branded image in a guest blog post.
For advertising your App, website, or services on another website or social media.
Showing your social profiles, like screen capturing your Instagram and closing your blog post with a blurband graphic that says” follow us on Instagram”
Creating visually interesting graphics for social media posts.
… so much more!
There are multiple types of mockups you can make.
A device mockup with a still image inside.
This is commonly used for phones, tablets, and computer screens.

Related Article: How to DIY your own graphic design
A paper/frame mockup with a still image inside.

A product mockup
A product mockup can be used for many types of products such as pillows, accessories, mugs, paper goods, and more. You can get products from our stock photo memberships and many more from sources like Creative Market.

Programs for making mockups
For most photos that the device or frame is facing straight on, you can simply use a free program like Canva.
Photoshop
For video, certain product mockups, or other types of creative photo angles, you’ll have to use programs like Photoshop.
The good news is that Photoshop CC is $10 a month and comes with Lightroom.
Steps for creating a mockup in Photoshop
Step 1. Grab an image you love (don’t forget to check our free-stock photo library)
Step 2. Take a screen capture or create a graphic that fits that devices screen size.
Step 3. Place the screen capture as a new layer on Photoshop (watch the video tutorial)
Step 4. Use the Scale and Skew (under Free Transform) to modify and tweak (watch the video tutorial)
Watch the full photoshop video tutorial:
What’sNext?
- Grab your Free Screen Mockup Photos at Ivory Mix
- Get a lot more Screen Mockups at Creative Market
- Get started with Photoshop for $10
- Want to try Canva for mockups? Check out my free step-by-step course.
Be sure to check out the related blog post How to DIY your own graphic design

Included Free:
550+ Templates, Photos, & Strategies
Get New Free Downloads Monthly
Unlimited Downloads
Special offers & Trends Newsletter
Save and sort your favorites
Access 500+ Free Templates, Photos, & Strategies With A Free Account
Free User Creation for Popup
By creating an account, I agree to Ivory Mix's Website terms, Privacy Policy and Licensing Terms
Already have an account? Log in
3 Comments
Leave a Comment
You must be logged in to post a comment.










Thank you so much been learning a lot from your blog and your videos.
glad to hear it and glad to help!