get 500+ free images, templates & marketing strategies! You're one click away, Don't Miss It.
How to Optimize Your Images for Google
This post may contain affiliate links. Please read the disclaimer
It’s easy to get tunnel vision when it comes to SEO. We get so wrapped up in keywords, backlinks, and meta tags that we forget to utilize one very important tool: images.
Images can seriously affect your site’s Google ranking. If you know how to optimize them correctly, you can put a big dent into your page’s loading time.
If you don’t know-how, no problem! Keep reading and we’ll get you up to speed in no time.
What is SEO?
SEO stands for Search Engine Optimization. It’s how you can optimize your website with targeted keywords in order to direct traffic to it through organic search results (if this is the first time hearing about SEO you may find value in the guide MOZ put together).
There are so many moving aspects to SEO so for this post we’ll be focusing on optimizing your images.
How Does Google Index Images?
First, it looks at what kind of file it is: JPEG, PNG, BMP, GIF, WebP, or SVG. These are the only ones Google can read, so make sure your images are saved as one of these file types.
Next, it will read the name you saved the file under. Instead of IMG64739.jpg (for example), use lowercase letters and hyphens.
So if you’re a girl boss blogger, the name of one of your photos could be women-entrepreneurial-tips.jpg.
This is important to do because if there’s no other relevant text, Google will use this file name in the search results as the snippet.
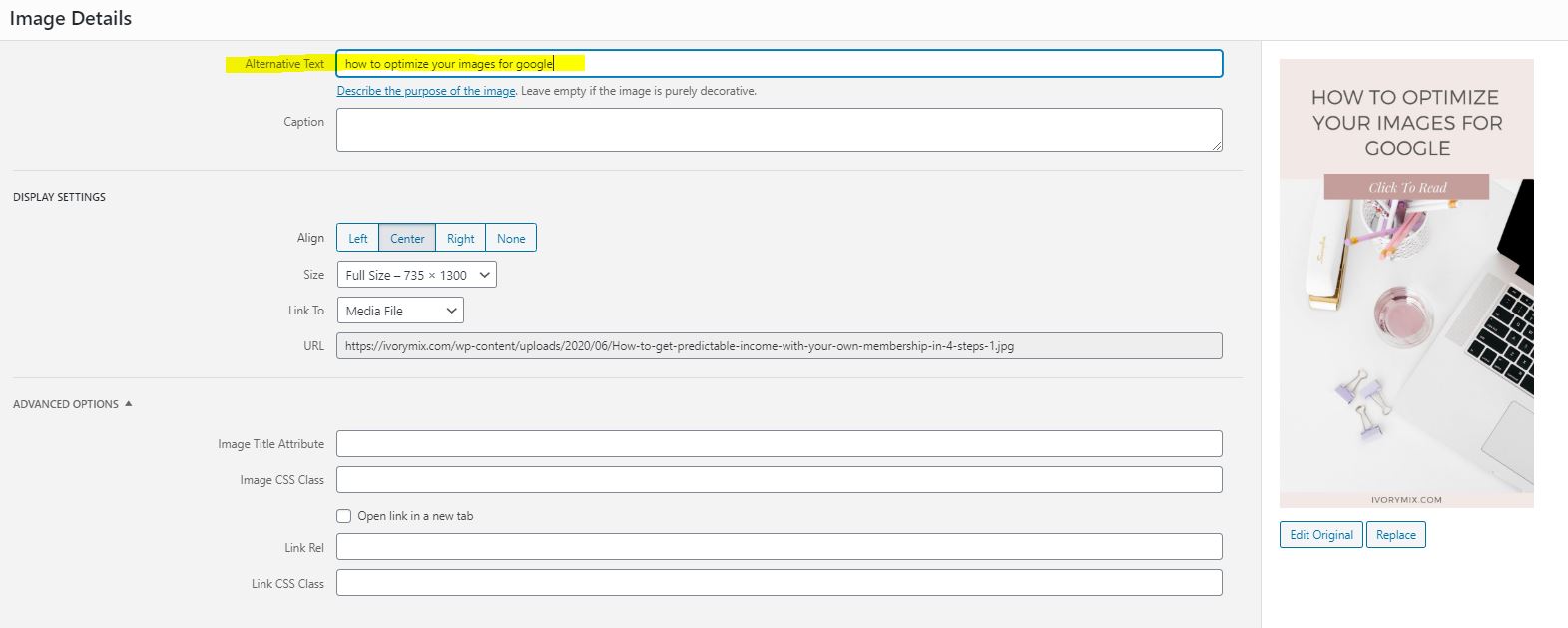
After you’ve named the file correctly, it’s time to add a description in the Alt Text of the photo.
What is Alt Text and Why Should I Use it?
Since Google can’t “see” images on your site, you’ll have to help it “read” them instead. You do this by adding in alt text, which is the text that describes an image.
The most popular website builders (Squarespace, WordPress, and Wix) have sections where you can type it in. This helps Google to know what the image is actually of since it can’t technically see it. From there it can determine the best photos in searches.
Another reason to do this is to assist the visually impaired. If they can’t see the image, this allows Google to read it out loud for them, and they can get a better idea of how your site looks.
There is a right way and a wrong way to do this.

The worst thing you could do is stuff images with keywords that are repeated over and over again.
For example, “Dog trainer puppy sitting good dog lab german shepherd dogs pup pups puppies potty training train Doberman…” You get the idea. That’s a big no-no, because Google will find out and your site will be punished for it.
You also don’t want to be too under descriptive.
Just putting the word “dog” isn’t helpful. The perfect alt text description is a short sentence that gives you a good visual for what’s happening in the image, such as, “The dog trainer is teaching the black puppy to sit.”
What Size Should My Images Be?
You want to keep your images as small as possible, ideally below 500 kilobytes.
The smaller your image file is, the less time it will take Google to load the page. And since everything is instantaneous now, people aren’t willing to wait for a site to load. Studies show that website users expect to wait only 2 seconds or less for a page to load.
In that case, you need to make sure all your images are as small as they can be without sacrificing clarity. And by no means should you post a photo that is blurry or pixelated!
There are several sites that will compress images for you; I recommend TinyPNG. You’ll want the dimensions of your image to be between 1500 pixels and 2500 pixels wide and under 500kb, although I typically shoot for 350kb or less.
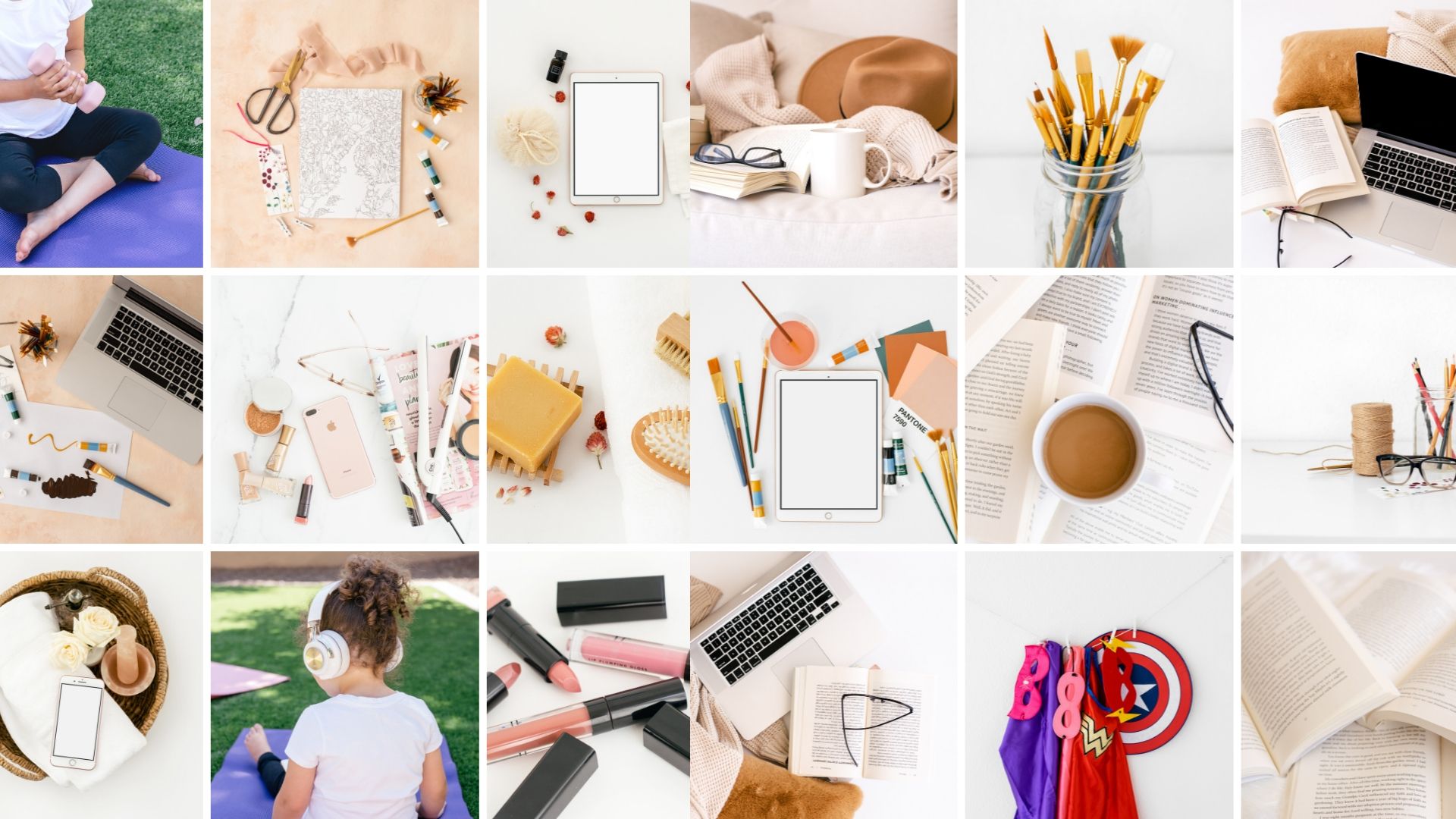
Use Paid Stock Photos
Ivory Mix is such an amazing resource for so many reasons but the foremost is because Google wants to see original images on websites. In fact, the more people use the same photo the less impactful your SEO strategy will be.
Here is a sample of just some of the 5000 styled stock photos you can find in the Ivory Mix membership.
If you haven’t already, be sure to sign up for your Ivory Mix stock photo membership. The value extends far beyond the beautiful images you’ll get access to.
Further optimizing your images for Google
This is just scratching the surface of all the things you can do to optimize your images for Google. There are a lot of ways to make your site’s images as web-friendly as possible. This is a great list of the best tips to help you optimize images for SEO on your site.
About Erin
Erin Neumann is a Web Designer, Copywriter, and SEO Expert. She’s the proud owner of Be Aligned Web Design and loves helping her clients scale their businesses by getting ranked on the first page of Google. She’s also a Veteran, single mom, West Point graduate, and holds her Masters in Business Administration.

Included Free:
550+ Templates, Photos, & Strategies
Get New Free Downloads Monthly
Unlimited Downloads
Special offers & Trends Newsletter
Save and sort your favorites
Access 500+ Free Templates, Photos, & Strategies With A Free Account
Free User Creation for Popup
By creating an account, I agree to Ivory Mix's Website terms, Privacy Policy and Licensing Terms
Already have an account? Log in
1 Comment
Leave a Comment
You must be logged in to post a comment.













Thanks for including the comparison of what a good vs bad alt description is! I’ve seen so much advice saying to use alt descriptions, but they don’t exactly say how. Great job Erin, super helpful! 🙂