get 500+ free images, templates & marketing strategies! You're one click away, Don't Miss It.
How to hide an image in your blog post
This post may contain affiliate links. Please read the disclaimer

There is basically one key reason you may want to hide an image inside of your blog post or on a page on your site and that reason is to keep the page uncluttered so that your content can stand out and be easy to read, but still, offer a shareable image.
The process of hiding an image or a pin on your blog post is pretty simple. I create a detailed video that shows how easy it is.
How to hide a photo, graphic, or image in your blog post:
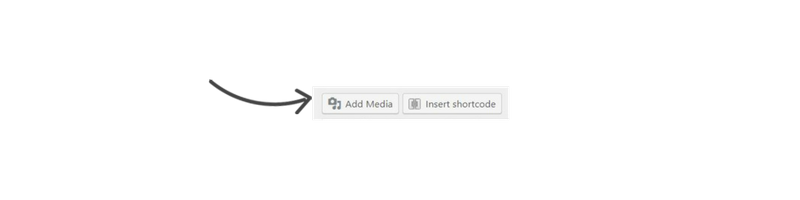
Step 1: Add your photo to your blog post, like you normally would using the media upload button

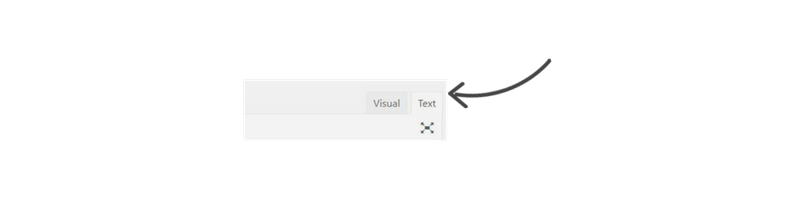
Step 2: Switch over to the text editor in your blog post editor

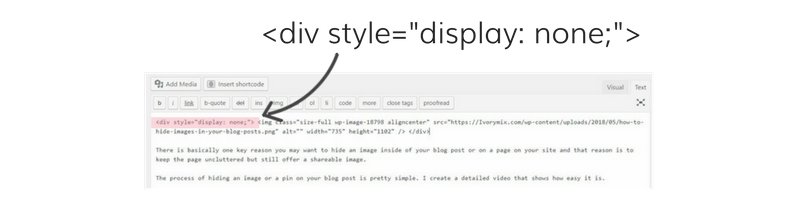
Step 3: Add this HTML code before the HTML code for your recently added image

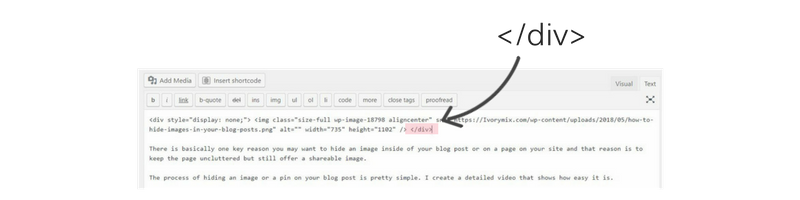
Step 4: Add this HTML code after the HTML code for that same image

Once you’ve had a chance to try this yourself, let me know if it worked! Leave a comment below or click here to comment on the Pinterest Pin. Thanks!

Included Free:
550+ Templates, Photos, & Strategies
Get New Free Downloads Monthly
Unlimited Downloads
Special offers & Trends Newsletter
Save and sort your favorites
Access 500+ Free Templates, Photos, & Strategies With A Free Account
Free User Creation for Popup
By creating an account, I agree to Ivory Mix's Website terms, Privacy Policy and Licensing Terms
Already have an account? Log in
4 Comments
Leave a Comment
You must be logged in to post a comment.









Worked great, thanks!!!
Glad to help!
Kayla, this seems like an easy thing to do, but I’m still not sure I understand why. If you hide the image and no one can see it, why do this. Thanks for all your great info.
Thanks for the question! With some social sharing plugins and tools on our websites (like the plugin Sumo, the one I use) they provide a helpful option for a visitor to choose which photo they want to share. So, adding hidden photos to your content makes it easy to provide your readers with those photo options when they go to share your content on any one of their social media platforms, but without adding visual clutter to your blog post. Not everyone will find a need for this, but some bloggers want to share multiple images in various shapes and sizes for us on Pinterest or on social media like Facebook or Twitter.